ResponsiveHomepage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Homepage Design</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<div class="homepage">
<div class="header-section">
<input type="checkbox" id="trigger-menu">
<nav>
<label class="bar" for="trigger-menu">
<i class="fas fa-bars"></i>
</label>
<div class="social-icons">
<ul>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-twitter-square"></i></a></li>
<li><a href="#"><i class="fab fa-instagram-square"></i></a></li>
<li><a href="#"><i class="fab fa-google-plus-square"></i></a></li>
</ul>
</div>
<div class="sitename">
Coding Zone
</div>
<div class="search-box">
<input type="search" class="search">
<i class="fas fa-search"></i>
</div>
</nav>
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">ViewMap</a></li>
<li><a href="#">Styles</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="image-box">
<div class="left-side">
<img src="passion.jpg" class="left-image">
<div class="left-text">
<p>Find Your Passion</p>
<br>
<button>Know More</button>
</div>
</div>
<div class="right-side">
<img src="singer.jpg" class="right-image">
<img src="michael-jackson.jpg" class="right-image">
</div>
</div>
</div>
<div class="container">
<div class="card">
<img src="photographer.jpg" class="card-image">
<div class="text">
<p>We click Awsome Pictures</p>
<br>
<button>Contact us</button>
</div>
</div>
<div class="card">
<img src="equipment.jpg" class="card-image">
<div class="text">
<p>Music Low the stress level</p>
<br>
<button>Listen Now</button>
</div>
</div>
<div class="card">
<div class="quote">
<i>“</i>
<p>Good Design is making something comprehensible</p>
<i>”</i>
</div>
</div>
<div class="card">
<img src="dance-floor.jpg" class="card-image">
<div class="text">
<p>Want to become a Dancer</p>
<br>
<button>Join Now</button>
</div>
</div>
</div>
<footer>
<p>@Copyright Reserved</p>
<br>
<div class="footer-socialicons">
<ul>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-twitter-square"></i></a></li>
<li><a href="#"><i class="fab fa-instagram-square"></i></a></li>
<li><a href="#"><i class="fab fa-google-plus-square"></i></a></li>
</ul>
</div>
</footer>
</div>
</body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Piedra&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
}
body{
background-color: rgba(218,216,214);
font-family: 'Piedra', cursive;
}
.homepage{
width: 100%;
}
.header-section{
background-color: rgb(36,33,33);
padding-bottom: 20px;
}
#trigger-menu{
display: none;
}
.bar{
display: none;
}
nav{
width: 100%;
height: 80px;
border-bottom: 1px solid white;
display: flex;
align-items: center;
justify-content: space-around;
box-shadow: 0 0 5px white;
}
.fab{
color: white;
font-size: 30px;
}
nav ul{
display: flex;
flex-direction: row;
}
nav ul li{
margin-right: 10px;
}
.sitename{
color: white;
font-size: 30px;
font-weight: 700;
}
.search-box{
position: relative;
}
.search{
border-radius: 25px;
padding: 5px;
border: none;
}
.fa-search{
position: absolute;
top:50%;
right: 0;
transform: translateY(-50%);
padding: 5px;
}
.menu{
width: 100%;
padding:10px 25px;
display: flex;
align-items: center;
justify-content: space-around;
}
.menu li{
display: inline-block;
margin-right: 50px;
}
.menu li a{
color: white;
font-size: 18px;
}
.image-box{
display: flex;
justify-content: center;
}
.left-side{
position: relative;
display: flex;
flex-direction: row;
width: 500px;
height: auto;
}
.left-image{
height: 100%;
width: 100%;
}
.left-text{
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
color: blanchedalmond;
background-color: rgba(0,0,0,0.5);
}
button{
border: none;
background: none;
color: white;
background-color: royalblue;
padding: 10px 20px;
border-radius: 10px;
overflow: hidden;
}
.right-side{
display: flex;
flex-direction: column;
}
.right-image{
height: 170px;
width: 170px;
}
.container{
padding: 20px;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
}
.card{
position: relative;
height: 320px;
width: 220px;
overflow: hidden;
border-radius: 5px;
margin: 20px;
background-color: white;
box-shadow: 0 0 5px rgb(75,75,75);
}
.card::before{
content: '';
position: absolute;
background-color: rgba(0,0,0,0.2);
width: 100%;
height: 100%;
}
.card-image{
height: 70%;
width: 100%;
}
.text{
color: black;
text-align: center;
padding: 5px;
overflow: hidden;
}
.quote{
text-align: center;
font-size: 25px;
padding: 25px;
}
footer{
width: 100%;
height: 90px;
background-color: rgb(36,33,33);
display: block;
text-align: center;
padding: 10px;
color: white;
}
.footer-socialicons{
display: none;
}
@media(max-width:815px){
.fab{
font-size: 25px;
}
.sitename{
font-size: 25px;
}
.menu li a{
font-size: 15px;
}
}
@media(max-width:700px){
.right-side{
display: none;
}
}
@media(max-width:540px){
.menu ul{
display: none;
}
.menu ul li{
display: block;
text-align: center;
padding: 10px 20px;
}
.menu ul li:hover a{
transition: 0.5s linear;
font-size: 20px;
color: rgb(148,148,148);
}
.bar{
display: block;
color: white;
font-size: 20px;
cursor: pointer;
}
.social-icons{
display: none;
}
.footer-socialicons{
display: block;
}
.footer-socialicons ul{
display: flex;
justify-content: center;
text-align: center;
flex-direction: row;
}
.footer-socialicons ul li{
margin-left: 10px;
}
}
#trigger-menu:checked ~ .menu ul{
display: block;
}
Video Link for the code
Check out my YouTube channel for more such videos :
https://www.youtube.com/channel/UCrgTxZY_mtmFV0EpHeaRezg?view_as=subscriber
Follow me on my facebook page
https://www.facebook.com/Coding-Zone-101009098243029/?modal=admin_todo_tour
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Homepage Design</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<div class="homepage">
<div class="header-section">
<input type="checkbox" id="trigger-menu">
<nav>
<label class="bar" for="trigger-menu">
<i class="fas fa-bars"></i>
</label>
<div class="social-icons">
<ul>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-twitter-square"></i></a></li>
<li><a href="#"><i class="fab fa-instagram-square"></i></a></li>
<li><a href="#"><i class="fab fa-google-plus-square"></i></a></li>
</ul>
</div>
<div class="sitename">
Coding Zone
</div>
<div class="search-box">
<input type="search" class="search">
<i class="fas fa-search"></i>
</div>
</nav>
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">ViewMap</a></li>
<li><a href="#">Styles</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="image-box">
<div class="left-side">
<img src="passion.jpg" class="left-image">
<div class="left-text">
<p>Find Your Passion</p>
<br>
<button>Know More</button>
</div>
</div>
<div class="right-side">
<img src="singer.jpg" class="right-image">
<img src="michael-jackson.jpg" class="right-image">
</div>
</div>
</div>
<div class="container">
<div class="card">
<img src="photographer.jpg" class="card-image">
<div class="text">
<p>We click Awsome Pictures</p>
<br>
<button>Contact us</button>
</div>
</div>
<div class="card">
<img src="equipment.jpg" class="card-image">
<div class="text">
<p>Music Low the stress level</p>
<br>
<button>Listen Now</button>
</div>
</div>
<div class="card">
<div class="quote">
<i>“</i>
<p>Good Design is making something comprehensible</p>
<i>”</i>
</div>
</div>
<div class="card">
<img src="dance-floor.jpg" class="card-image">
<div class="text">
<p>Want to become a Dancer</p>
<br>
<button>Join Now</button>
</div>
</div>
</div>
<footer>
<p>@Copyright Reserved</p>
<br>
<div class="footer-socialicons">
<ul>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-twitter-square"></i></a></li>
<li><a href="#"><i class="fab fa-instagram-square"></i></a></li>
<li><a href="#"><i class="fab fa-google-plus-square"></i></a></li>
</ul>
</div>
</footer>
</div>
</body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Piedra&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
}
body{
background-color: rgba(218,216,214);
font-family: 'Piedra', cursive;
}
.homepage{
width: 100%;
}
.header-section{
background-color: rgb(36,33,33);
padding-bottom: 20px;
}
#trigger-menu{
display: none;
}
.bar{
display: none;
}
nav{
width: 100%;
height: 80px;
border-bottom: 1px solid white;
display: flex;
align-items: center;
justify-content: space-around;
box-shadow: 0 0 5px white;
}
.fab{
color: white;
font-size: 30px;
}
nav ul{
display: flex;
flex-direction: row;
}
nav ul li{
margin-right: 10px;
}
.sitename{
color: white;
font-size: 30px;
font-weight: 700;
}
.search-box{
position: relative;
}
.search{
border-radius: 25px;
padding: 5px;
border: none;
}
.fa-search{
position: absolute;
top:50%;
right: 0;
transform: translateY(-50%);
padding: 5px;
}
.menu{
width: 100%;
padding:10px 25px;
display: flex;
align-items: center;
justify-content: space-around;
}
.menu li{
display: inline-block;
margin-right: 50px;
}
.menu li a{
color: white;
font-size: 18px;
}
.image-box{
display: flex;
justify-content: center;
}
.left-side{
position: relative;
display: flex;
flex-direction: row;
width: 500px;
height: auto;
}
.left-image{
height: 100%;
width: 100%;
}
.left-text{
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
color: blanchedalmond;
background-color: rgba(0,0,0,0.5);
}
button{
border: none;
background: none;
color: white;
background-color: royalblue;
padding: 10px 20px;
border-radius: 10px;
overflow: hidden;
}
.right-side{
display: flex;
flex-direction: column;
}
.right-image{
height: 170px;
width: 170px;
}
.container{
padding: 20px;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
}
.card{
position: relative;
height: 320px;
width: 220px;
overflow: hidden;
border-radius: 5px;
margin: 20px;
background-color: white;
box-shadow: 0 0 5px rgb(75,75,75);
}
.card::before{
content: '';
position: absolute;
background-color: rgba(0,0,0,0.2);
width: 100%;
height: 100%;
}
.card-image{
height: 70%;
width: 100%;
}
.text{
color: black;
text-align: center;
padding: 5px;
overflow: hidden;
}
.quote{
text-align: center;
font-size: 25px;
padding: 25px;
}
footer{
width: 100%;
height: 90px;
background-color: rgb(36,33,33);
display: block;
text-align: center;
padding: 10px;
color: white;
}
.footer-socialicons{
display: none;
}
@media(max-width:815px){
.fab{
font-size: 25px;
}
.sitename{
font-size: 25px;
}
.menu li a{
font-size: 15px;
}
}
@media(max-width:700px){
.right-side{
display: none;
}
}
@media(max-width:540px){
.menu ul{
display: none;
}
.menu ul li{
display: block;
text-align: center;
padding: 10px 20px;
}
.menu ul li:hover a{
transition: 0.5s linear;
font-size: 20px;
color: rgb(148,148,148);
}
.bar{
display: block;
color: white;
font-size: 20px;
cursor: pointer;
}
.social-icons{
display: none;
}
.footer-socialicons{
display: block;
}
.footer-socialicons ul{
display: flex;
justify-content: center;
text-align: center;
flex-direction: row;
}
.footer-socialicons ul li{
margin-left: 10px;
}
}
#trigger-menu:checked ~ .menu ul{
display: block;
}
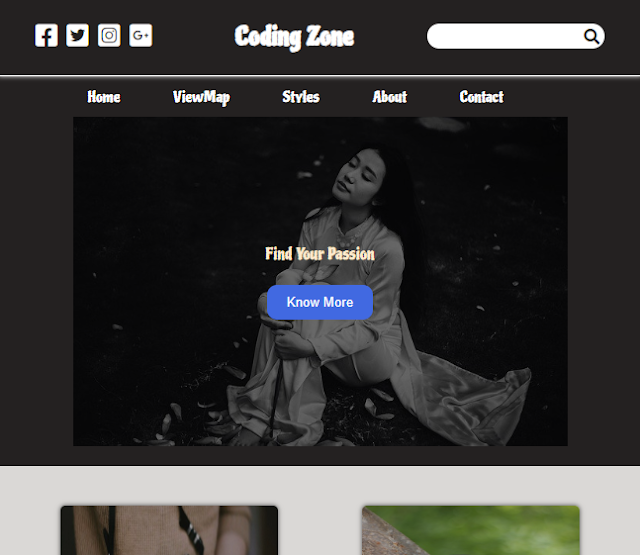
Homepage View on Full Screen
Homepage View when Screen size is 700px
Homepage view when screen size is 540px
Video Link for the code
Check out my YouTube channel for more such videos :
https://www.youtube.com/channel/UCrgTxZY_mtmFV0EpHeaRezg?view_as=subscriber
Follow me on my facebook page
https://www.facebook.com/Coding-Zone-101009098243029/?modal=admin_todo_tour




beautiful design . I see many design but your design is simple and easy to understand .
ReplyDeleteAlso I check out your youtube channel really you are creating awesome design
Post a Comment